|
|
本帖最后由 神崎亚里亚 于 2013-10-13 12:49 编辑
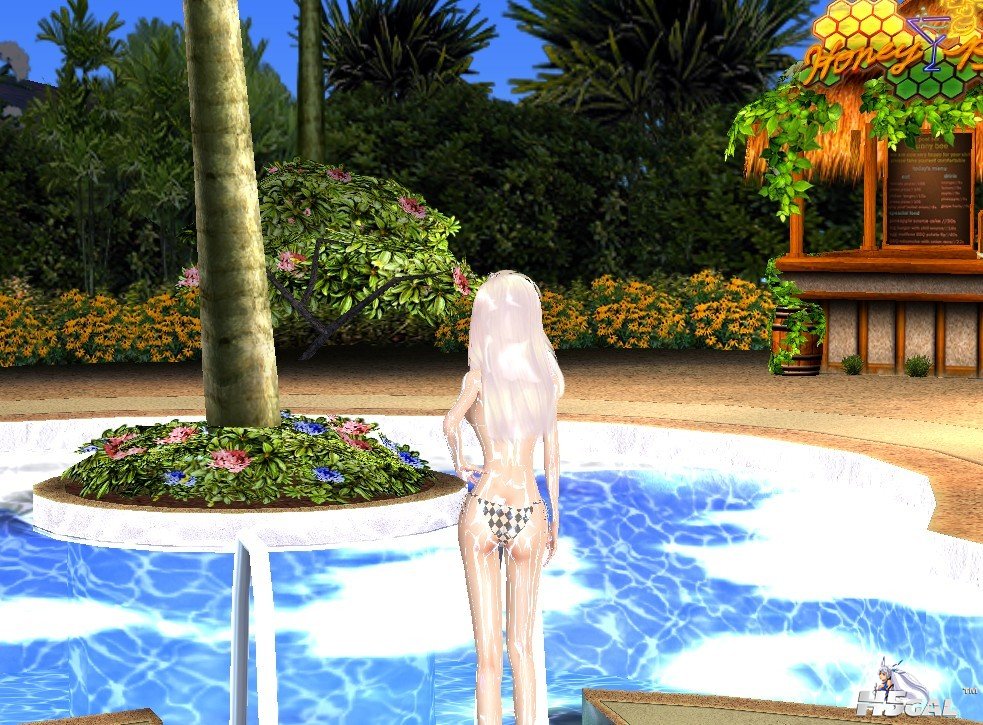
ai3里有很多漂亮的地图,完全可以作为make场景.
比如下面这张图是我在make下截的.

实现方法很简单. js3_00_00_00.pp解包.打开js00_00_00.lst文件.
第4列是地图编号. 上面这个地图好像是71号(刚替换完我就忘了..)
第1列是行号.(从0开始)
0号地图就是make的场景.(行号为2和3,编号为0的两行)
然后用71号的两行(147和148行)替换原第2行第3行. 注意第1列改成2和3. 第4列改成0.如下:
2 0 js3_00_01_YU.pp 0 0 0 yu07_99_99.js3ap yu07_99_99.col yu07_99_99.js3krs yu07_00_00.xx yu07_00_00.xa yu07_00_00.xl 0 0 0 yu07_99_99.xx a10_01.xx a10_01.xa a10_01.xl
3 0 js3_00_01_YU.pp 0 0 0 yu07_99_99.js3ap yu07_99_99.col yu07_99_99.js3krs yu07_00_00.xx yu07_00_00.xa yu07_00_00.xl 0 0 0 yu07_99_99.xx a10_01.xx a10_02.xa a10_01.xl
打包 js3_00_00_00.pp, 进make,就是上面这个图了.

同样,
第2行和第3行改成 第42号地图, 即
2 0 js3_00_01_X2.pp 0 0 0 xx07_99_99.js3ap xx07_99_99.col xx07_99_99.js3krs xx07_00_00.xx xx07_00_00.xa xx07_00_00.xl xx07_00_00.glare xx07_00_00.ptcl 0 xx07_99_99.xx a10_01.xx a10_04.xa a10_01.xl
3 0 js3_00_01_X2.pp 0 0 0 xx07_99_99.js3ap xx07_99_99.col xx07_99_99.js3krs xx07_00_00.xx xx07_00_00.xa xx07_00_00.xl xx07_00_00.glare xx07_00_00.ptcl 0 xx07_99_99.xx a10_01
make场景就变成了上图.
这种修改方法简单方便, 连原地图的动画效果也一并复制过来了.比如瀑布的效果.
如果想使音效也和原地图一样,需要另外修改js00_03_00.lst.
怎样知道地图编号对应的是哪个地图呢? 我的办法有点笨.但是有效. 解包js3_01_04_00文件.看里面的ema文件.就是游戏里的地图图标.比如一个图标的文件名是ai10_01_00_30_00.ema, 图标是个海边巨人像.你就知道海边巨人像这个地图的编号是30了.
如果想修改人物站立的位置和角度, 在.xa文件里改即可.具体怎么改挺简单,那是另一个话题了.
|
|